Các thiết kế controls trong gio diện activity android như thế nào cho đẹp? Để có giao diện thân thiện đòi hỏi từng đối tuợng trên màng hình giao diện phải đuợc thiết kế thân thiện.
Trong bài hứong dẫn này mình sẽ huớng dẫn các bạn thiết kế giao diện của 1 control thuờng dùng nhất trong lập trình viết app - Button.
Làm thế nào để tạo style cho Button?
1) Tạo file .XML trong thư mục “res/drawable” định dạng style
2) Thêm thuộc tính ở thư mục Valuse
3) Thêm thuộc tính ở code .xml của control
style=”@style/btnStyleOrange”
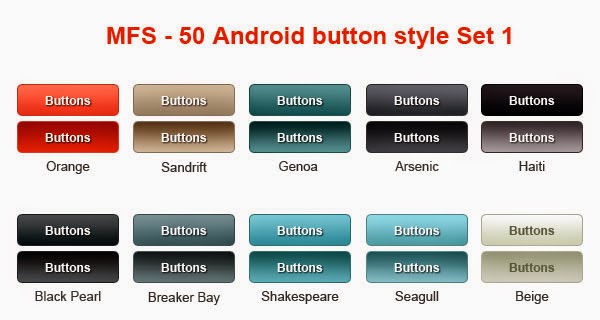
Tham khảo một số mẫu Style Buton:
Selector XML : custom_btn_orange.xml (Add XML to res/drawable folder)
Xem thêm Custom Button Android
1. Orange
Selector XML : custom_btn_orange.xml (Add XML to res/drawable folder)
<?xml version="1.0" encoding="utf-8"?>Button style : Add style code to values/styles.xml file
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#c53e2b" />
<gradient android:angle="-90" android:startColor="#a11005" android:endColor="#d62608" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#c53e2b" />
<solid android:color="#e0341e"/>
</shape>
</item>
<item >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#c53e2b" />
<gradient android:angle="-90" android:startColor="#ff6c52" android:endColor="#e0341e" />
</shape>
</item>
</selector>
<style name="btnStyleOrange" parent="@android:style/Widget.Button">
<item name="android:textSize">15sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:gravity">center</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">0.6</item>
<item name="android:background">@drawable/custom_btn_orange</item>
<item name="android:padding">10dip</item>
</style>
Xem thêm Custom Button Android

Không có nhận xét nào:
Đăng nhận xét